Warning: Array to string conversion in /home/u377242068/domains/technextgen.net/public_html/wp-content/plugins/luckywp-table-of-contents/plugin/Shortcode.php on line 287
Warning: Array to string conversion in /home/u377242068/domains/technextgen.net/public_html/wp-content/plugins/luckywp-table-of-contents/plugin/Shortcode.php on line 287
Optimize your Wordpress website and Improve your Core Web Vitals.
Hi There! What’s Up? I hope you’re doing fine. If are you looking for Speed Optimization of your website, you might have come up with the word “Core Web Vitals” at least once. So, what is it exactly? Google has announced several major changes coming to their Search Engine algorithm and these updates in the algorithm updates will be affecting the websites of all called are “Core Web Vitals” which will include many factors that a website must accomplish in order to get a better ranking in their search engine and improve the user’s experience on the web.
I hope that has given you a good idea about the Core Web Vitals, and now, as we know about it a little, and we know that it’s quite necessary because Core Web Vitals can affect your SEO as well as User Engagement, let’s discuss the ways we can optimize your WordPress website.
Without wasting much of your time, I’ve prepared a short comprehensive guide for helping you in optimizing your website according to the “Core Web Vitals“. So without any ado, let’s dive into it.
What Are Google Web Core Vitals?
Google Core Web Vitals, popularly known as Web Vitals is an initiative by Google to enhance the quality of websites and deliver a fast and great user experience on the web. Google has provided a number of tools over the years to measure the performance of websites and report the issues along with their suggestions.
What Are the Metrics of Page Experience?
For now, the three pillars of page experience are:
- Loading Performance
- Responsiveness
- Visual Stability of Website
To measure the essential aspects of User Experience, Google has chosen three metrics that should be accomplished by every website in order to enhance user experience:
Largest Contentful Paint (LCP):
LCP measures the Loading Performance of your website. It looks at how quickly the main content of your website becomes visible to users. As stated by Google, LCP should occur within the first 2.5 seconds of the page load time for a good User Experience.
First Input Delay (FID):
FID measures the interactivity of your website. It actually measures the time taken by the user’s browser to process your website in response to the user’s interaction. Google suggests the pages should not have an FID greater than 100 milliseconds.
Cumulative Layout Shift (CLS):
CLS measures the visual stability of your website. It is the time taken by a website to become visually stable for users. As a website loads, some elements According to Google, a page should maintain the CLS of 0.1 or less.
How to Test Your Google Core Web Vitals Score?
The easiest way to test the Core Web Vitals Score is to use the Page Speed Insights tool by Google. It’s super simple, just enter the URL you want to test and click on Analyze button.

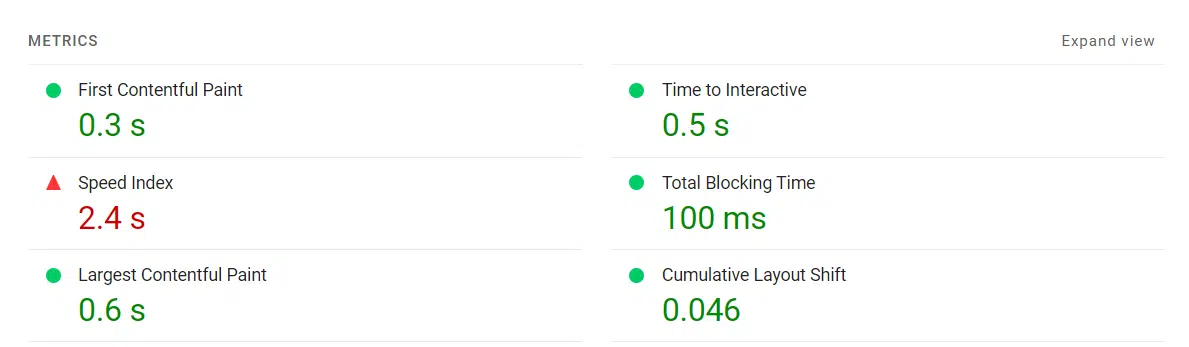
Results will be shown below in the “Diagnose Performance Issue“ section.

Best Tools to measure loading Speed of your WordPress Website:
- Web.dev for detailed Lighthouse Report
- GTMetrix
- Pingdom
- WebPageTest
- Built-in Lighthouse Tool of Google Chrome/Microsoft Edge
You can also access the Core Web Vitals report in your Google Search Console dashboard.
Note: Always use incognito mode in Google Chrome for more accuracy in results. Otherwise, your browser extensions may affect the core web vital scores negatively.
How to Improve Core Web Vitals for WordPress Website?
Use Faster WordPress Hosting Provider
Without any doubt, your hosting provider plays the most significant role when it comes to your website’s performance. You always need a server optimized for WordPress that provides your website the optimal performance.
There’re many hosting providers which provide high-performance websites on your budget but it’s always to use the best.
We recommend using Bluehost for most of the beginners, but if you’ve high traffic, I’d recommend you to go with FastComet or GreenGeeks. They provide SSD storage infrastructure with almost zero downtime on all servers along with several benefits including Daily Backups and Additional Security with all plans.
If you’re looking for a managed option to get rid of all tasks and just focus on the content of your website, there’re many managed-to-host providers that might fit your needs and budget. For budget, managed hosting, we recommend using Cloudways with DigitalOcean droplets. If you want a premium option, there’s nothing better than Kinsta for the managed hosting provider.
How to Improve Largest Contentful Paint on WordPress Website?
As you can see, LCP can play an important role in the optimization of your website. Optimizing for Largest Contentful Paint is quite an easy task and can be done by following a straightforward process to achieve the best of your WordPress performance along with best practices:
- Optimize Images on Website
- Eliminate render-blocking Resources
- Use a Content Delivery Network (CDN)
- Remove Unused Plugins
Optimize Images on Website
If you’ve got a lot of images of your webpage, then those images could be could increase the LCP as well.
Optimizing the images on your website will not only help you decrease your page size & load time, but it will also address many PageSpeed Insight’s recommendations such as “Properly Size Images”, “Defer Offscreen Images”, “Serve Images in Next-gen Format i.e. WebP”, and “Efficiently Encode Images”.
I personally recommend Optimole for this task because Optimole not only optimizes images and converts them into WebP on their cloud, it also serves them from their CDN for faster delivery. That helps us to decrease the load on the server in case of heavy traffic and also saves our bandwidth.
If your website has concurrent traffic and Optimole is affecting your budget, you can also use Imagify for image optimization and WebP Conversion. It also works with other CDNs and allows us to serve images directly in WebP format.
Eliminate render-blocking Resources
What is render-blocking resources?
Render-blocking resources are HTML, CSS and JavaScript files that takes usually longer time to process prevents web pages from loading quickly, but these resources are not necessary for immediate interaction by user.
Visit Web.dev for more
This issue can be easily resolved by eliminating the render-blocking elements from the website or delaying them until those are needed. This process is fairly simple and there are several plugins that can help you in doing so.
Eliminating Render-Blocking Resources using WP-Rocket

WP-Rocket is a go-to plugin for eliminating render-blocking resources. It automatically removes any render-blocking CSS and JavaScript upon activation. WP-Rocket is a caching plugin that will help minimize any delay in content rendering and improve the load time of your website out-of-the-box. If you’re using WP-Rocket, you can try some useful tweaks in the File Optimization Tab to improve loading speed.
Under CSS Files, enable the following:
- Optimize CSS Delivery 👉 Remove Unused CSS
Under JavaScript Files, enable the following:
- Load Deferred JavaScript
- Delay JavaScript Execution
Eliminating Render-Blocking Resources using Autoptimize
Autoptimize is a free optimization plugin for WordPress. It works by combining (aggregating) & minifying file size by deleting unnecessary characters and delaying the loading of render-blocking resources. To eliminate render-blocking resources with Autoptimize:
- Install Autoptimize Plugin.
- Go to Settings 👉 Autoptimize.
- Now, under JavaScript Options, enable Optimize JavaScript Code.
- Then, under CSS Options, enable Optimize CSS Code.
- Now, Save Changes and Empty Cache.
- That’s all!
Eliminating Render-Blocking Resources using W3 Total Cache
W3 Total Cache is another popular caching plugin that helps with speed optimization. To eliminate render-blocking resources with W3TC:
- Install the W3 Total Cache plugin.
- A new Performance option will be added to your WordPress Dashboard.
- Now, go to Performance 👉 Minify.
- In JS Section:
- Enable JS Minify. Then, under Operations in Areas, open the first Embed type dropdown and choose Non-blocking using “defer”.
- In JS File Management, under Eliminate render-blocking Files, click on Add a Script and add the file URLs ending with “.js” from the results of PageSpeed Insights tested earlier.
- In CSS Section:
- Enable CSS Minify and set minify method to “Combine and Minify”.
- In CSS File Management, under Eliminate render-blocking Files, click Add a Stylesheet and add the file URLs ending with “.css” from the results of PageSpeed Insights tested earlier.
- That’s all.
Use a Content Delivery Network (CDN)
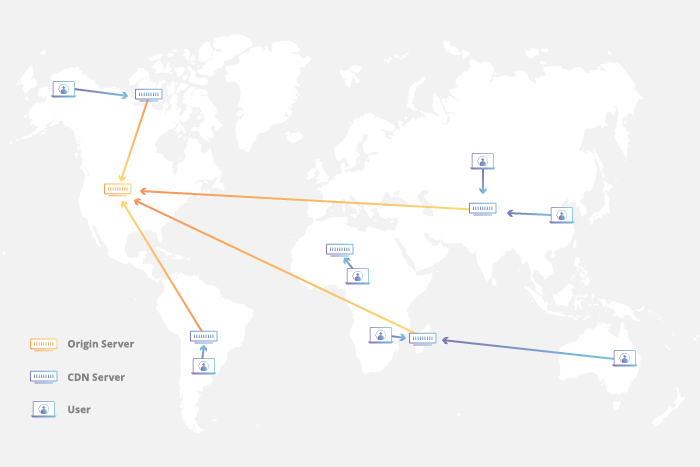
Content Delivery Networks, most commonly known as CDN are third-party services that allow you to serve static content of your website from their multiple servers situated in different locations around the globe.
What is a CDN?
A content delivery network (CDN) refers to a geographically distributed group of servers that work together to provide fast delivery of Internet content.
via- Cloudflare

Using a CDN allows website users to load the static files including Images, CSS & JavaScript from nearby CDN servers instead of the origin server. Some popular CDN Services include:
Benefits of using a CDN:
- Improve website load times – Visitors experience faster load times as the content is being delivered by using a nearby CDN server. It helps in reducing the bounce rates and increasing the conversion rates.
- Decrease server load – As the static content is delivered by CDN, it decreases the load of the main server that stores, processes and delivers the content to the clients at the same time. This frees up the overall capacity of the server serving a number of concurrent users.
- Reducing bandwidth cost – Bandwidth cost is one of the main consumption for website hosting. Through serving content from CDN it can be optimized by reducing the amount of data transferred from users.
- Improving website security – A CDN can help your website prevent DDoS attacks while acting as a Web Firewall Application, and mitigation & DDoS protection platform avoiding attacks on DNS servers by sending requests in large volumes.
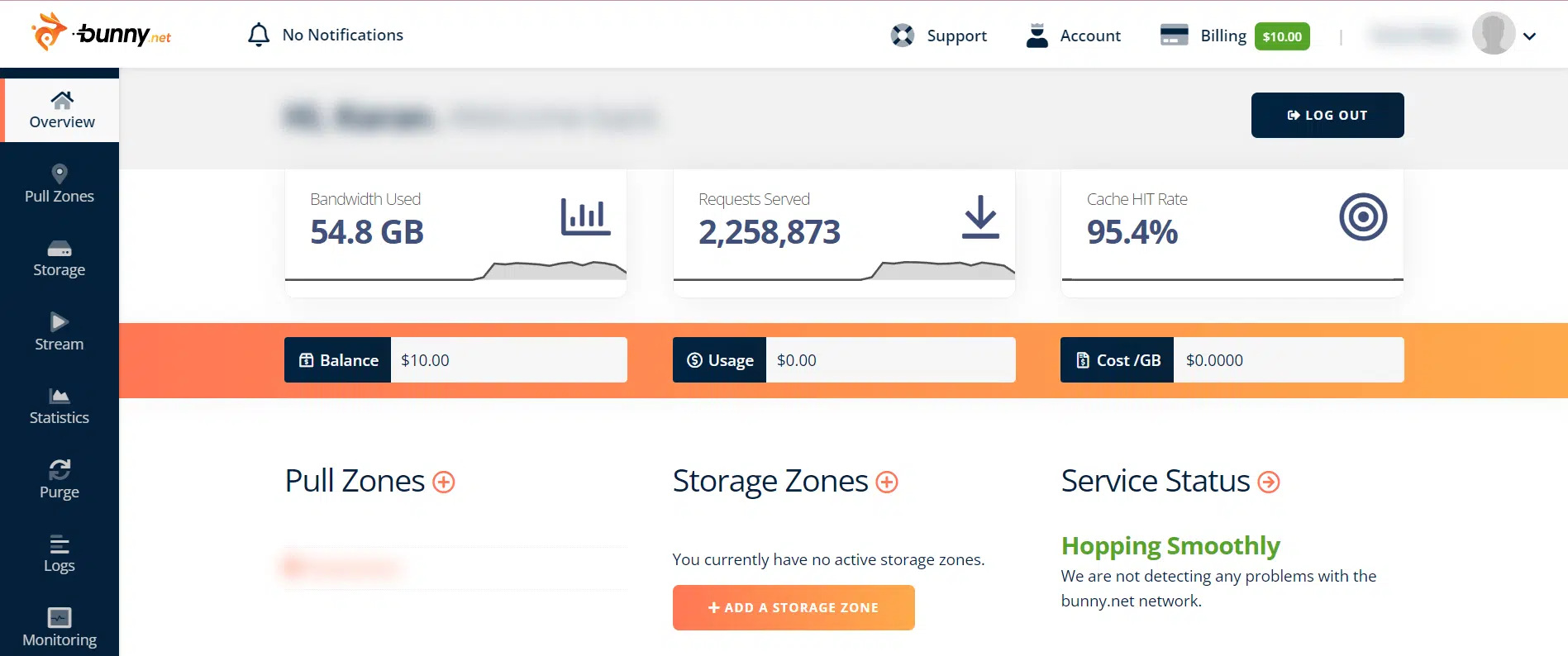
We recommend using BunnyCDN for all our client websites. BunnyCDN is a lightning-fast CDN with the most affordable pricing that helps to speed up your website globally. With high competitors with companies like Cloudflare, KeyCDN. BunnyCDN is here to help to make your site faster with < 30 ms global latency.

Other Important Things:
- Setup Page Caching – Page Caching plays a significant role in the load time of your WordPress website. It signifies how quickly your website server responds to user requests. It helps in reducing the server response times (TTFB).
Know more about TTFB.
You can use WP-Rocket. It is the best solution for WordPress Caching and I use WP Rocket in all websites I develop. You can also use W3 Total Cache or WP Super Cache too.
- Server-Level Compression – Using Gzip or Brotli compression will reduce the page size and speed up LCP. Luckily plugins like WP-Rocket enable GZIP Compression automatically by adding Apache’s
mod_deflatemodule to the .htaccess file in the root directory of WordPress, and W3 Total Cache includes an option to manually enable GZIP compression in the Browser Cache settings panel.
Know more about GZIP Compression from Kinsta.

- Optimizing Browser Caching – Browser caching is one of the most important cache settings that should set the right option for the static files that your browser keeps in its cache to load the website faster when the user visits the website next time.
Google PageSpeed Insights also recommend “Serve Static assets with an efficient cache policy“. WP-Rocket & WP Super Cache automatically utilizes this feature and enables the optimal expiration length. - Optimize your CSS/JS Files- As you know loading unnecessary CSS/JavaScript files before the main content of websites causes an increase in overall loading time, which might affect your visitors and lead them to leave the website without making any conversions.
WP-Rocket already offers minification & optimized load delivery of CSS/JS files of your website and also supports deferred loading for JavaScript files. If you’re not using WP-Rocket, you can use Autoptimize, another popular free plugin for optimizing the CSS/JS files of your website. - I personally recommend Optimole for this task because Optimole not only optimizes images and converts them into WebP on their cloud, but it also serves them from their CDN for faster delivery. That helps us to decrease a load of our server in case of heavy traffic and also saves our bandwidth. You can also use Imagify for image optimization.
- Preconnecting Important Resources – Preconnect lets you establish important third-party connection requests early. This allows the browser to load third-party assets like Google Fonts, and CDN Requests to load them simultaneously along with the resources from the website server.
WP-Rocket & Perfmatters offers a simple interface for adding “Preconnect” URLs to the website.
How to Improve Cumulative Layout Shift on WordPress Website?
CLS plays an important role in improving the Core Web Vitals scores of any website. Unlike improving LCP, improving CLS on WordPress is a little bit technical. Sometimes it requires you to get into the codes for the solution of any specific problem, but most of the time it can be easily fixed using the plugins I’ve mentioned about.
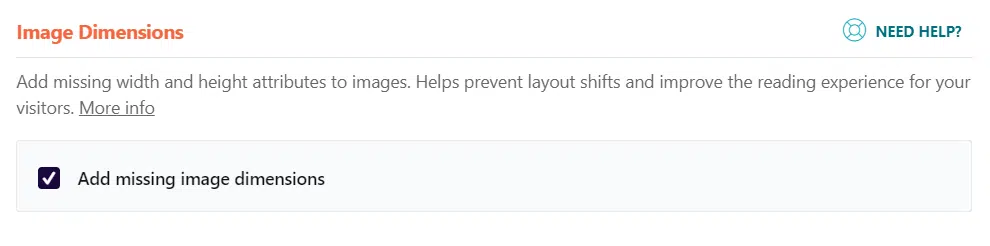
- Always Include Width & Height in Images, Embeds, Ads, iFrames & Video Content –
One of the simplest ways to improve CLS is to include the fixed width and height of the images and video embeds in your WordPress website instead of using automatic settings. You can use the “Add Missing Image Dimensions” feature in WP-Rocket & Perfmatters to add missing image dimensions automatically to help prevent CLS. You can add them manually from the block settings in Images, Videos & Embeds.

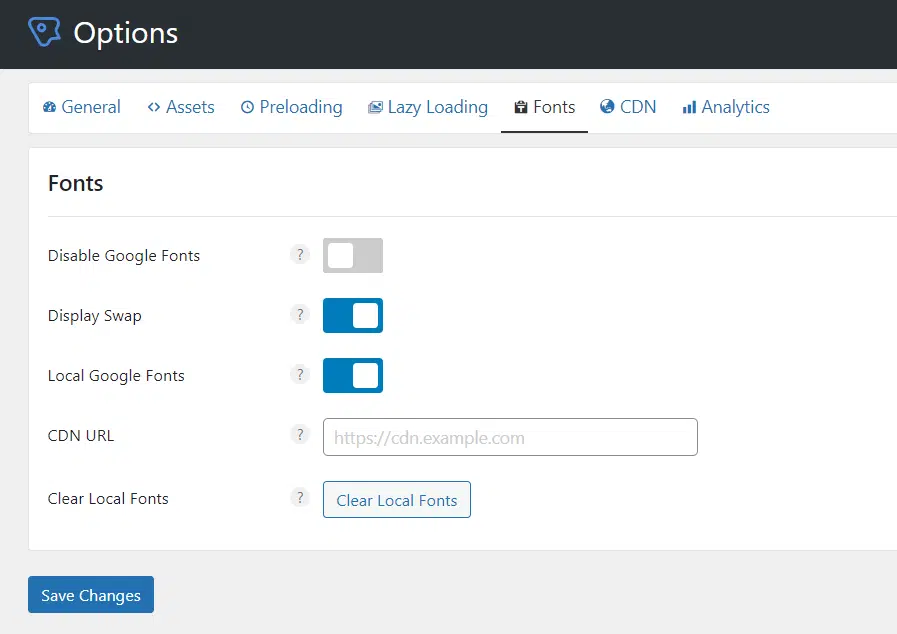
- Optimizing & Self Hosting Fonts –
It’s always wise to preload the Webfont to address the PageSpeed Insight’s Recommendation “Ensure text remains visible during Webfont load” and improve your Core Web Vitals score. It helps us to avoid two major font loading issues such as Flash of Invisible Text (FOIT) and Flash of Unstyled Text (FOUT).
Now, you can also host your Google Fonts with just one click using Perfmatters. If you wanted to use only the System Fonts, you can disable them completely too. You can also host Google Fonts locally using the OMGF plugin available for free in WP Repository.
Know more about Google Fonts Optimization at Meta box

- Careful with Ads & Other Dynamic Content – You need to carefully place your ad codes and always use the ad codes with specific dimensions instead of automatic containers, WP Rocket suggests not dynamically injecting any content above existing content unless it’s in response to user’s action.
How to Improve First Input Delay on WordPress Website?
We cannot really optimize the First Input Delay (FID) completely for a WordPress website unless it is developed keeping FID in mind. Optimizing FID is the most complicated of all because it entirely depends on the codes of the website. So both themes & plugins are needed to be kept in check for a better FID.
Most importantly FID deals with the execution of heavy JavaScript execution so that the browser can respond to user requests quickly without any slow down. So it is recommended to start with eliminating unnecessary JavaScript from being loaded, if possible. This will address the following recommendations by PageSpeed Insights:
- Reduce JavaScript Execution Time.
- Remove unused JavaScript.
- Minimize main thread work.
- Delay JavaScript Execution feature.
Most of these recommendations can be easily addressed using any of the plugins mentioned above especially by WP-Rocket & Perfmatters.
Some of the issues in FID can be fixed automatically when you optimize the LCP of your website. As for the LCP, Optimizing your code and images, server-level compression, and using pre-connect for loading important assets help in improving the FID score. Improving FID can be difficult sometimes when you’re not a developer. Google already has a solution for you on the Web.dev blog.
If you’re still unable to figure out your problem, you can connect with me directly on Instagram or Upwork for help. You can also join Hustle Hub on Discord for Community Support.
Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
Sometimes it happens that you’ve tried your hard luck but the results are not as good as you would have expected. Here’s my story when I begin blogging on this blog:
When I started this blog, I was using Phlox Pro as my primary theme because it’s a really beautiful theme, at least in the demo and it uses Elementor Page Builder to build pages but soon I found using a pre-built theme is a very bad idea. It’s good enough for static websites but when it comes to daily blog posts, it affected my SEO too much, then I decided to switch to Astra Pro in the Winters two year ago, since then I’ve seen a growth of 290% since then.
Still searching for the best WordPress themes, I’ve got you covered. Here are some of the best Wordpress Themes that you can use to super-power your blogs, e-commerce website, and more.
7 Best WordPress Themes to Choose in 2022
After that, let’s take a look at the suggestions that I will recommend you to improve your WordPress Performance likely over 200%:
- Use a CDN to Improve the Load Time of Assets: Content Delivery Network, most commonly known as CDN are third-party services that allow you to serve static content of your website from their multiple servers situated in different locations of the globe.
Using a CDN allows users to download the static files including Images, CSS & JavaScript from servers closest to their location. In this way, not only it reduces the load on your website but also allows it to continue loading other dynamic elements that cannot be cached on CDN. It also helps in reducing latency and saves your bandwidth as well.
Some popular CDN Services include:
- Use an Optimized WordPress Theme- WordPress Themes serves a potential part when it comes to Speed Optimization and Asset Loading. As I described in my story, a bad theme can harm your website performance as well as SEO. It also affects the user experience in many ways. So, it is always recommended to use a speedy WordPress Theme. Some of the most popular user-friendly themes include:
Also Read: Best Themes for WordPress in 2021
- Only Use Essential and Lightweight Plugins, and Optimize their Performance- Plugins are the most favorite part that I like about WordPress. It is very common to use many plugins for WordPress. Most of the time, the majority of these plugins impact the front end of the website quite often because of their Javascript files. Even Contact Form 7 loads a JavaScript file on every page even it is not required. These are 100% unnecessary files! It is recommended to use plugins only on dedicated pages.
Perfmatters‘s Script Manager feature allows you to filter the requests made by other plugins to reduce the requests for the website, it enables your plugins to load plugin files only on relevant pages. - Use Best Practices of Your Page Builder- If you’re using Page Builder like Elementor or WP Bakery, it is necessary to optimize your Page Builders for Asset Loading and always use best practices so that it doesn’t affect your website load time too much.
Recommended WordPress Plugins to Boost WordPress Website:
Conclusion:
Start Optimizing Your WordPress Website Today…
With all that said, I hope you’ll consider all these recommendations for speeding up your website performance. Now you know almost everything about Core Web Vitals and also how they affect performance. Let’s see how you manage to get your Core Web Vitals scores improved. If you have any queries comment down below. See you guys in the next one…
Resources to Know More:
- How to Optimize Core Web Vitals for WordPress (Ultimate Guide) (wpbeginner.com)
- Google Core Web Vitals for WordPress: How to Test and Improve Them (wp-rocket.me)
- Best Practices for Web Font Preloading + How It Works (wp-rocket.me)
- How to Optimize Cumulative Layout Shift on WordPress (CLS) (wplift.com)
- WordPress CDN – Why You Should Be Using One in 2021 (kinsta.com)
- What is a CDN? | How do CDNs work? | Cloudflare
- How To Optimize Your Website Layout With Elementor | Elementor



![11 Best WordPress Hosting in [year] [Updated December] 19 11 Best WordPress Hosting in [year] [Updated December]](https://technextgen.net/wp-content/uploads/2021/10/difference-between-domain-and-web-hosting-featured-image.jpg.webp)

![Cloudways - Best WordPress Hosting to Increase Your Sales by 350% [Review] 21 Cloudways Review](https://technextgen.net/wp-content/uploads/2021/06/CLOUDWAYS-1200x675.jpg.webp)